如何给GT72添加内存条(简易教程帮助您扩展GT72的内存容量)
118
2025 / 09 / 07
在JavaScript编程中,经常会遇到需要将数组转换为对象的情况。传统的方法可能需要使用循环来遍历数组,并逐一添加到新建的对象中,效率较低。本文将介绍一种简单快捷的方法,通过使用ES6的语法来实现数组转对象,以提高代码的执行效率。

1.使用Array.reduce方法简化数组转对象的过程
使用关键字:Array.reduce方法

通过使用Array.reduce方法,可以遍历数组的每一个元素,并将其添加到一个累加器对象中。这种方法可以一次性完成数组转对象的过程,代码更简洁明了。
2.创建一个空对象作为累加器
使用关键字:创建空对象

在使用Array.reduce方法时,需要先创建一个空对象作为累加器,用于存储遍历数组后得到的键值对。
3.使用箭头函数简化代码
使用关键字:箭头函数
在使用Array.reduce方法时,可以使用箭头函数来简化代码。箭头函数省略了function关键字和return语句,使代码更加简洁易读。
4.设置累加器的初始值为空对象
使用关键字:初始值
在使用Array.reduce方法时,需要设置累加器的初始值为空对象。这样,在遍历数组时,累加器就可以逐步添加键值对,最终得到转换后的对象。
5.使用数组的索引作为对象的键
使用关键字:数组索引
在数组转对象的过程中,可以使用数组的索引作为对象的键。这样可以方便地将数组元素与对象属性对应起来。
6.使用数组的值作为对象的值
使用关键字:数组值
在数组转对象的过程中,可以直接将数组的值作为对象的值。这样可以将数组元素直接映射到对象属性的值上。
7.遍历数组并添加键值对到累加器中
使用关键字:遍历数组
在使用Array.reduce方法时,通过遍历数组,并将键值对添加到累加器中,可以逐步形成转换后的对象。
8.使用解构赋值简化代码
使用关键字:解构赋值
在遍历数组并添加键值对到累加器中时,可以使用解构赋值语法来获取数组的索引和值,进一步简化代码。
9.处理重复键的情况
使用关键字:处理重复键
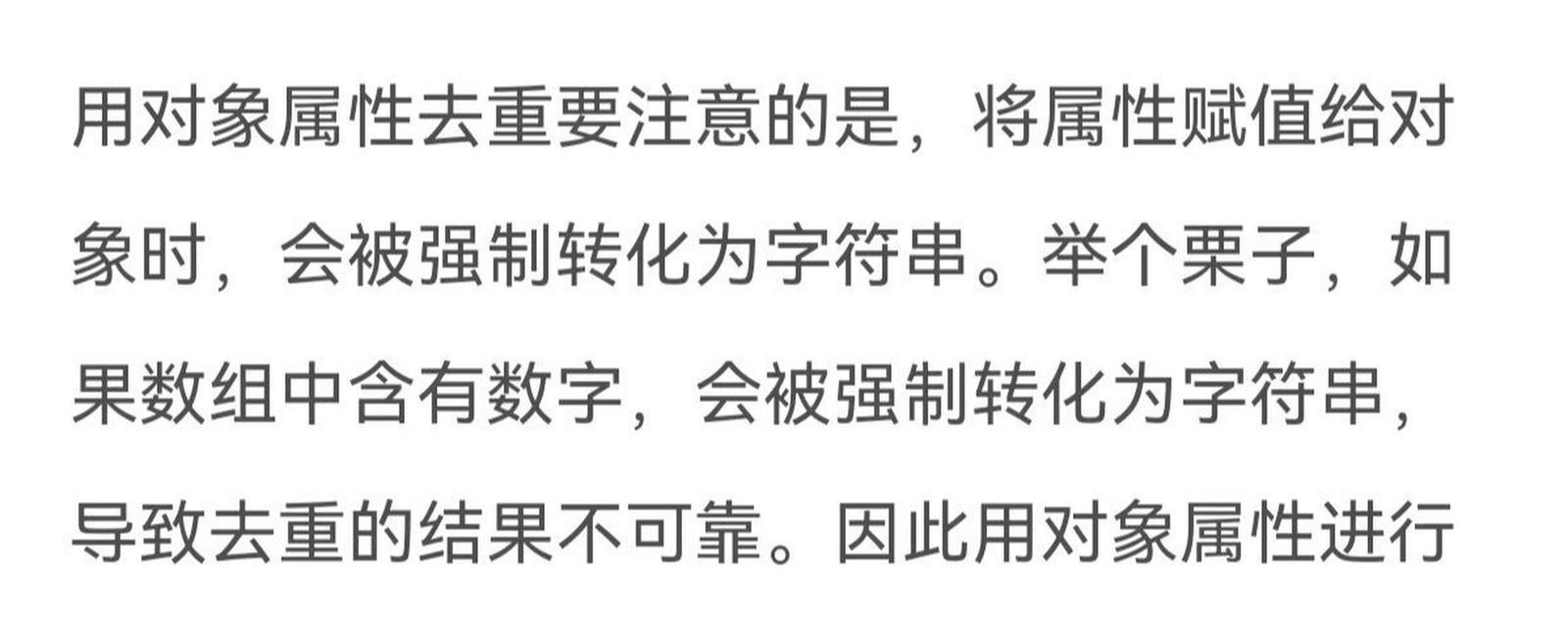
在数组转对象的过程中,有可能出现重复的键。根据需求,可以选择保留第一个重复键对应的值,或者覆盖前一个键对应的值。
10.将数组元素按条件转换为对象属性
使用关键字:条件转换
在数组转对象的过程中,可以根据元素的值或其他条件,选择是否将其转换为对象的属性。这样可以更加灵活地控制转换结果。
11.处理空值和undefined值
使用关键字:空值和undefined值
在数组转对象的过程中,可能会遇到数组元素为空值或undefined值的情况。根据需求,可以选择跳过这些元素或者将其转换为null值。
12.处理不规则数组
使用关键字:不规则数组
在处理不规则数组时,即数组长度不固定或不同元素类型的情况下,仍可以使用本方法进行数组转对象操作。只需根据实际需求进行适当的判断和处理。
13.兼容性考虑:使用Babel转换ES6语法
使用关键字:Babel转换
虽然本方法使用了ES6语法,但考虑到兼容性问题,可以使用Babel等工具将其转换为ES5语法以兼容旧版本的浏览器。
14.性能比较:与传统方法相比的优势
使用关键字:性能比较
通过与传统方法相比,本方法可以大大简化代码,并提高执行效率。在处理大量数据时,能够明显减少代码的执行时间。
15.结论:使用本方法实现数组转对象更加简单高效
使用关键字:结论
通过使用Array.reduce方法,结合ES6的语法特性,可以快速实现数组转对象的过程。这种方法简化了代码,提高了执行效率,是一种值得推荐的实践。
本文介绍了一种使用Array.reduce方法实现JavaScript数组转对象的简单方法。通过创建空对象作为累加器,并遍历数组中的元素逐步添加到累加器中,可以快速高效地实现数组转对象的操作。同时,结合ES6语法的特性,可以进一步简化代码,并提高执行效率。希望本文的内容能对读者在日常开发中处理数组转对象的需求时提供一定的帮助。
